Instalando o Typebot em uma VPS para Desenvolver Chatbots Personalizados
Configure o Typebot em sua VPS para desenvolver chatbots profissionais com fluxos interativos, sem depender de terceiros ou ferramentas limitadas.

Olá meus Unicórnios! 🦄✨
Existem muitas ferramentas para criar Chatboot e o Typebot se destacada pela sua facilidade de utilização, e uma versão self-host totalmente gratuita!
Se você já utilizou ferramentas pagas, sabe que são super limitadas, o próprio Typebots, em seu plano inicial, se limita a 2000 conversar por mês, parece muito, mas esta quantidade se atinge rapidamente em um E-Commerce:

Uma outra ferramenta muito conhecida, o Sendpulse, que possui um sistema de chatbots muito similar ao Typebots, que já utilizei e gostei bastante, em seu plano inicial, se limita a 500 conversas:

Sim, isto mesmo, só 500 conversas em toda a vida de seu site.
Um E-Commerce atinge esta quantidade em dias.
Mas o que fazer para não termos nenhum Limite?
O Typebot tem uma versão self-host totalmente gratuita, onde não existem limites! ✨✨
Iremos instalar ela em uma VPS com Ubuntu, que você pode contratar em qualquer hospedagem, como por exemplo, a Kinghost:

Ou também, você pode instalar em uma instancia EC2 da AWS

Instalando o Typebot
Iremos aproveitar a VPS que utilizamos no Tutorial da Evolution API, para aproveitar o mesmo servidor, e a mesma instalação do postgres e do redis:

Crie uma base de dados, no postgres para o typebot:
sudo docker exec -it postgres psql -U user -d utilitarios -c "CREATE DATABASE typebot;"Crie uma pasta "typebot" e entre nela:
mkdir typebot
cd typebotCrie o "docker-compose.yaml":
nano docker-compose.yamlPreencha com o conteúdo abaixo:
services:
typebot_builder:
container_name: typebot_builder
restart: always
networks:
- typebot-net
- utilitarios-net
image: baptistearno/typebot-builder:latest
ports:
- "8090:3000"
env_file: .env
typebot_viewer:
container_name: typebot_viewer
restart: always
networks:
- typebot-net
- utilitarios-net
image: baptistearno/typebot-viewer:latest
ports:
- "8091:3000"
env_file: .env
networks:
typebot-net:
name: typebot-net
driver: bridge
utilitarios-net:
external: true Observe que serão criados dois endpoints:
Typebot Builder
Na porta 8090 será exposto o painel de criação de Chatbots
Typebot Viewer
Na porta 8091 será exposto o visualizador de ChatBoots
Agora iremos criar nosso arquivo ".env" com todas as configurações da aplicação:
nano .envPreencha com o conteúdo abaixo:
ENCRYPTION_SECRET=do+UspMmB/rewbX2K/rskFmtgGSSZ8Ta
DATABASE_URL=postgresql://user:pass@postgres:5432/typebot?schema=public
REDIS_URL=redis://redis:6379/6
NODE_OPTIONS=--no-node-snapshot
NEXTAUTH_URL=http://192.168.20.155:8090
NEXT_PUBLIC_VIEWER_URL=http://192.168.20.155:8091
[email protected]
SMTP_USERNAME=XXXXXXXXXXXXXX
SMTP_PASSWORD=XXXXXXXXXXXXXX
SMTP_HOST=sandbox.smtp.mailtrap.io
SMTP_PORT=2525
NEXT_PUBLIC_SMTP_FROM=teste <[email protected]>
SMTP_SECURE=false
SMTP_AUTH_DISABLED=false
DISABLE_SIGNUP=false
DEBUG=trueNestas configurações, temos que configurar alguns detalhes:
ENCRYPTION_SECRET
Chave de criptografia, que é utilizada nos dados sensíveis, podes gerar uma nova chave através do comando abaixo:
openssl rand -base64 24 | tr -d '\n' ; echoNEXTAUTH_URL
NEXT_PUBLIC_VIEWER_URL
Altere para o IP de sua VPS, no meu caso, como o IP é "192.168.20.155", as configurações ficaram:
NEXTAUTH_URL=http://192.168.20.155:8090/
NEXT_PUBLIC_VIEWER_URL=http://192.168.20.155:8091/SMTP
O Typebot não possui senha para acesso, ele utiliza um MagicLink, então é necessário um SMTP válido.
Caso você não queira configurar um smtp, pode utilizar o Mailtrap conforme o tutorial abaixo:

Temos nosso "docker-compose.yaml' e nosso ".env", vamos subir o Compose:
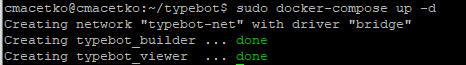
sudo docker-compose up -dQuando a instalação for completada, será exibido "done" em tudo:

Para testar, acesse o IP de sua VPS com a porta "8090", que no meu caso é:
http://192.168.20.155:8090/Na primeira vez que você entrar, se cadastre com o mesmo e-mail que você preencheu no campo "ADMIN_EMAIL" do ".env" para que o cadastro receba o plano "Unlimited".
Criando um Bot Simples
Para demonstrar o funcionamento, iremos criar um Bot simples, que independente do que for preenchido pelo usuário, será respondido "Teste de Bot".
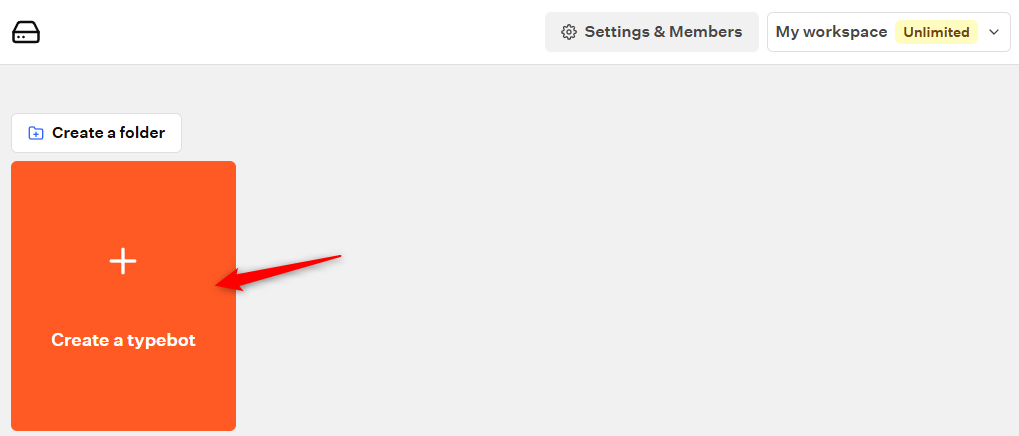
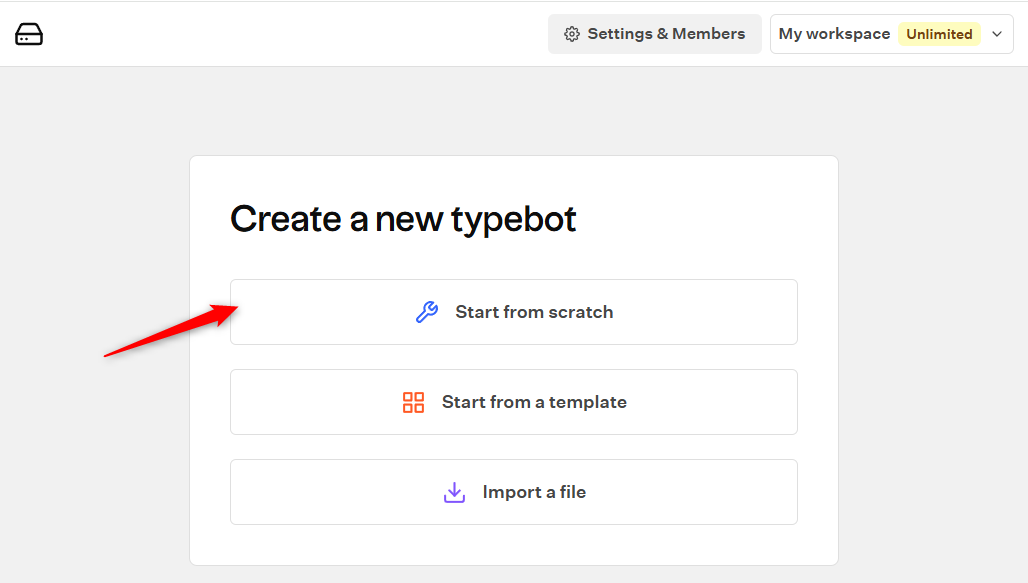
Clique em "Create a typebot":

Clique em "Start From scretch":

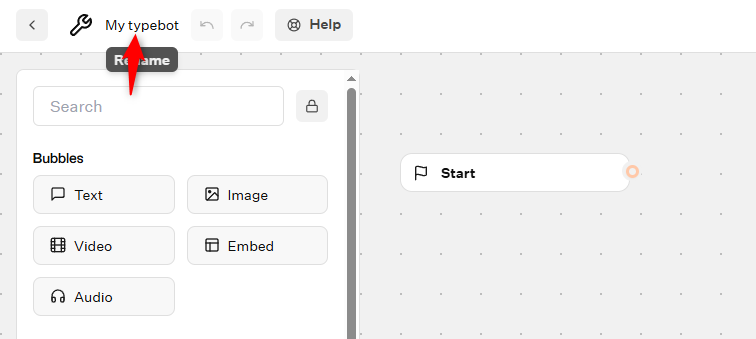
Clique no nome "My typebot" e defina o nome do seu Bot:

Observe que existe um gatilho chamado "Start", este gatilho é disparado quando o bot é iniciado:

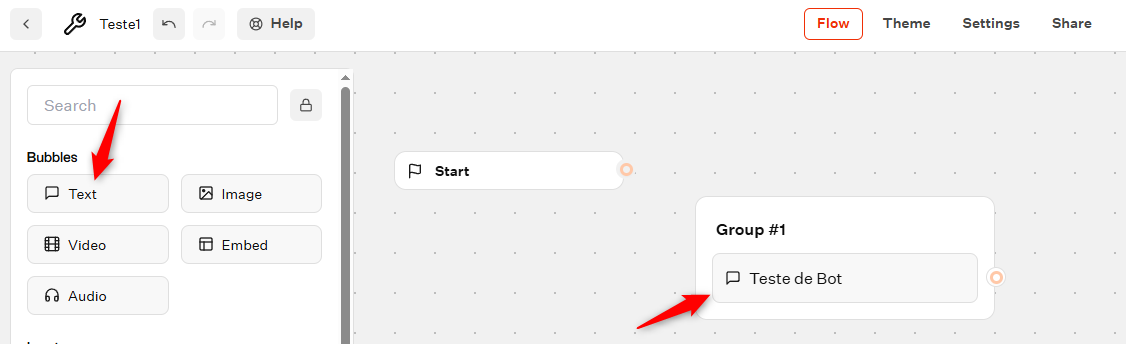
Mova um "Bubble" de "Text" para a área de tabalho e preencha o texto como "Teste de Bot", isto ira gerar uma resposta ao usuário:

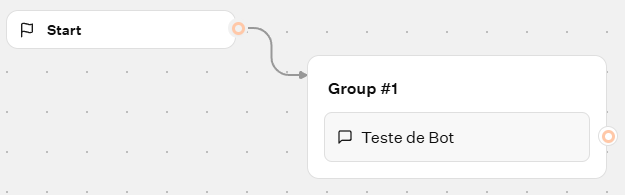
Agora, conecte o gatilho "Start" ao "Group #1":

Finalizamos nosso Bot de Teste.
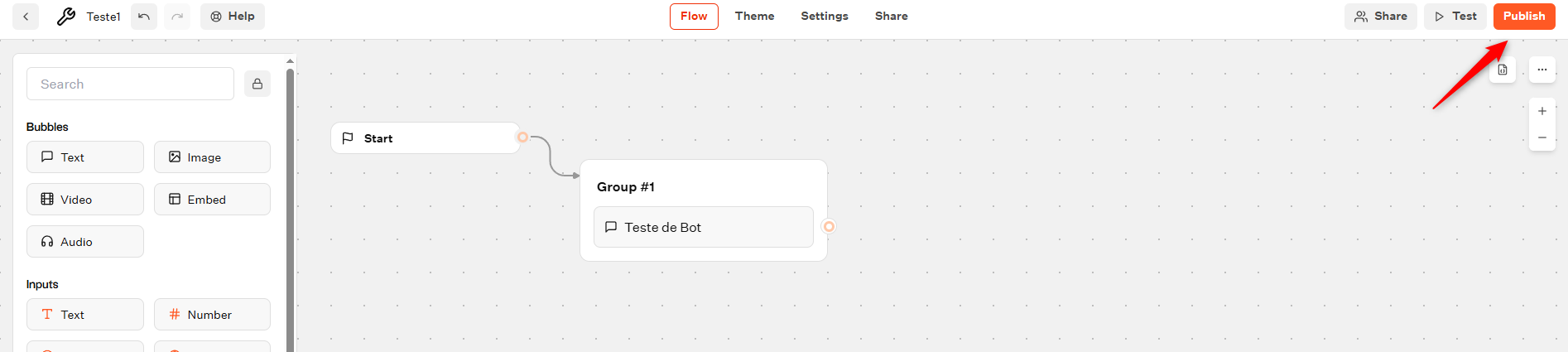
Clique em "Publish" para tornar público o Bot:

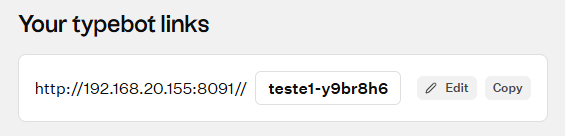
Observe que o Link do bot, começa pela url que preenchemos no "NEXT_PUBLIC_VIEWER_URL" de nosso ".env":

Ao acessar o Bot, a mensagem que configuramos é exibida:
http://192.168.20.155:8091/teste1-y9br8h6Por hoje é só, meus unicórnios! 🦄✨
Que a magia do arco-íris continue brilhando em suas vidas! Até mais! 🌈🌟



